Ps Tools For Web Design
As a web designer do you want to make the most out of your skill? If yes, check out this blog wherein we have mentioned 5 best photoshop tools that will give wings to your career as a designer.
Adobe Photoshop is extensively used by web designers to display their creativity while designing websites. Sometimes, using this software can be quite difficult, complicated and time-consuming when you have several web projects pending.
Therefore, sooner or later, every web designer requires some Photoshop resources or tools to save the precious time, speed up the routine work and increase productivity substantially. Below is the list of top 5 Photoshop tools that can be utilized by web designers to their advantage:
1. History Palette
When you create website design, you have to edit images multiple times and see their previous stages to craft unique and attractive design. For this, you need to save the edits you make every time, which seems frustrating on some occasions.
However, with history palette, you can put an end to this hassle. The History Palette in Adobe Photoshop is an amazing tool, which automatically records and lists everything you do in Photoshop. It also allows you to undo/redo multiple states of an image. It highlights the most recent action. You can see the previous stages of an image in just a click.
This tool also allows you to change the number of steps saved in the History palette when you edit images. To do so, go to Edit > Preferences > General or hit the keys Ctrl (Mac: Cmd) + K on the keyboard. By default, the number of states is 20. You can set as many states as you want.

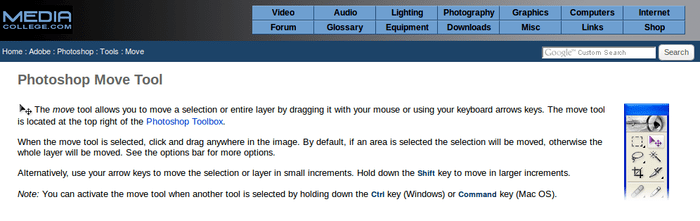
While creating designs, web developers have to move objects from one place to another. For this, they can use the Photoshop Move Tool. It helps them to move objects easily. They can select layers also if their object is on a separate layer. Just click and drag objects to move them.
In case, there is more than one object on a layer, first of all, you need to select them using the Marquee tool and then move it with the use of the move tool. For this, you need to switch the tools or press the command key. In order to copy a selection, press command, and option key. If you want to move straightforwardly, then press the shift button.

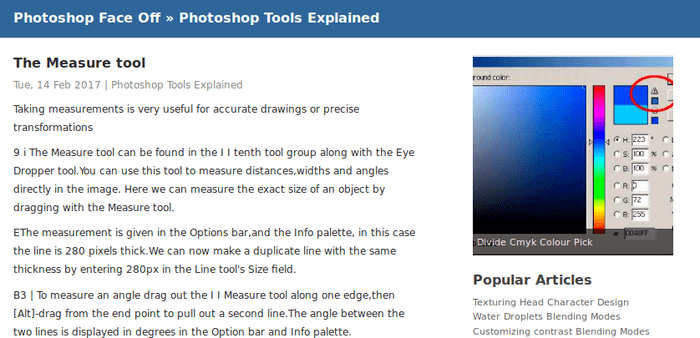
While designing websites/blogs, taking measurements help you make precise transformations and accurate drawings. Measure tool is a useful photoshop apparatus, which lets you measure the location, angle, length and width of your image. If you find an irregular or improper angle in your images, use this tool to know the exact angle and to make a correction in the rotation with the help of "rotate canvas".
To measure, select the measure tool from the tool box, draw a line and have a look at the info palette to view the angle, width, length and coordinates of your line. Always keep in mind that when you double click on the page, the line gets disappeared. To retrieve the line, go to Image > Rotate Canvas > Arbitrary and click OK.

4. CSS Hat 2
Using CSS allows web developers to manage web pages easily during web development and control them fully. However, for this, developers have to do lots of coding manually to display all the layer styles in the code.
But, they can use CSS Hat 2 to automate their coding work. This tool automatically generates CSS code for the chosen layer within a few minutes. It also permits you to turn on and off vendor prefixes, comments, and other useful things.

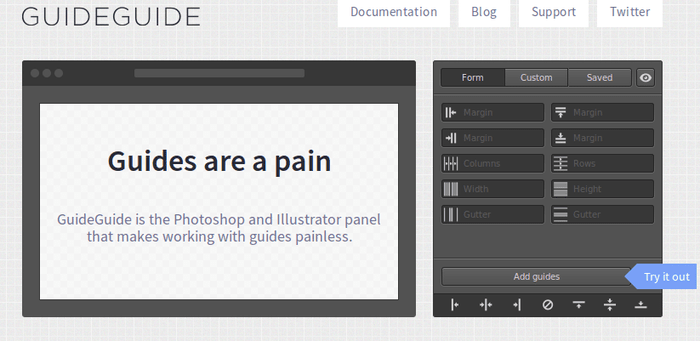
5. GuideGuide
When you make use of Photoshop to create page mock-ups, packaging, and websites, built-in guides help you a lot. However, setting up guides manually every time you create a new project or document, takes a lot of time.
Therefore, you can use the GuideGuide to create Photoshop guides easily within a few seconds. This tool creates guides from your selections. You can also choose the template guides for your layouts. It extends support for several universal or individual margins and multiple columns.

Final Thoughts
Web designers need appropriate tools to speed up their web design and development work. Adobe Photoshop is widely used for this purpose. If you want to save your time, energy and quickly finish off your web designing assignments, then the above-mentioned photoshop tools highly beneficial for you.
Author Bio
Lucy Barre is an extremely talented blogger by hobby. She loves to write technical articles related to WordPress, Web Development, HTML, etc. She is currently working at HireWPGeeks, a leading WordPress Development Company, you can follow her company on Twitter.
Subscribe to weekly updates
You'll also receive some of our best posts today

Ps Tools For Web Design
Source: https://thenextscoop.com/best-photoshop-tools-web-designers/
Posted by: behlerquied2000.blogspot.com

0 Response to "Ps Tools For Web Design"
Post a Comment